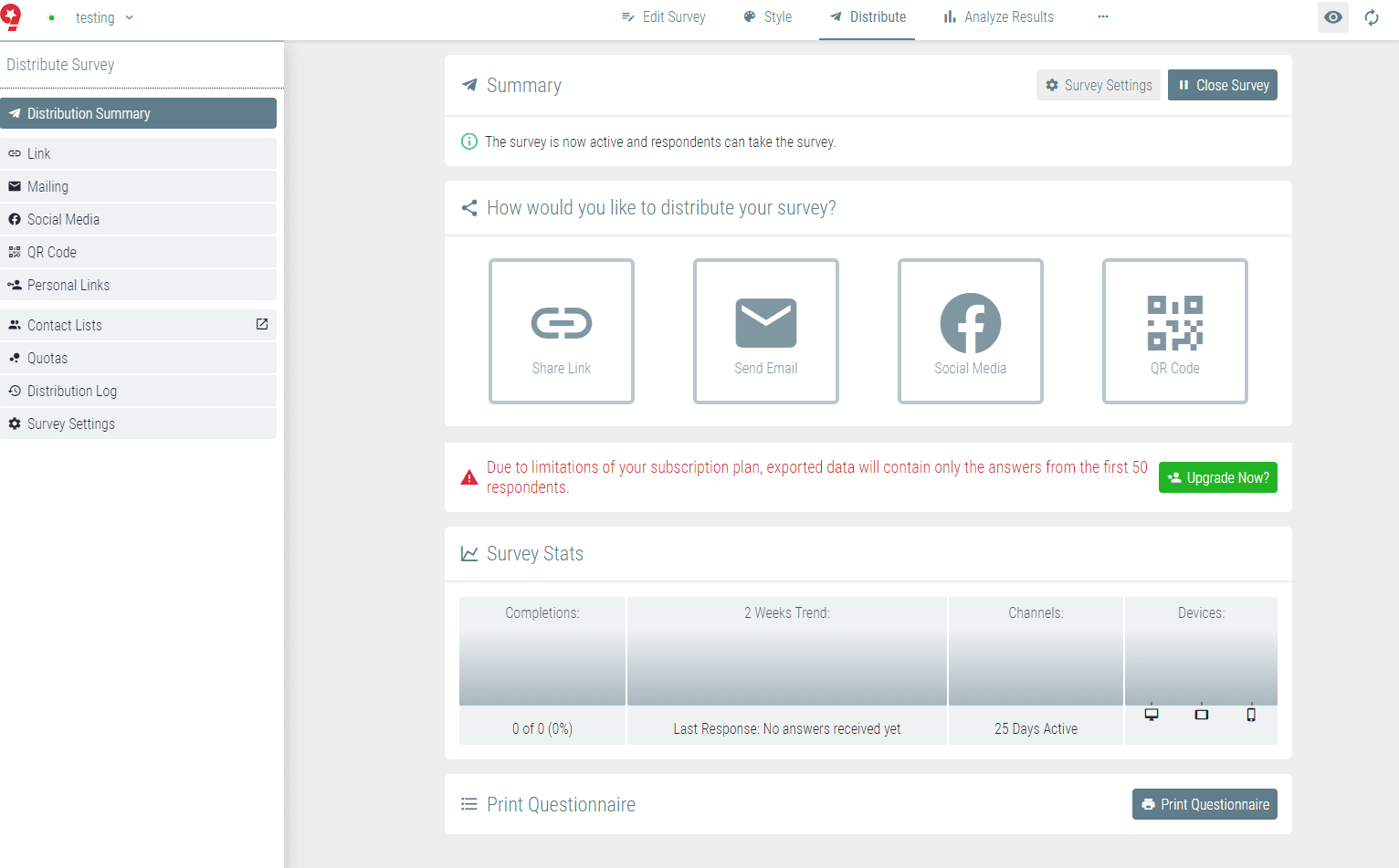
Distribute Survey
QUESTIONSTAR offers several ways to deliver your survey to the respondents:
- Send your survey to your customer base via our Mailing service (after uploading relevant contact data to our platform)
- Send links to your survey by email or via messengers or post it on a given page.
- Post a link to your survey on social media.
- Post a QR code on a website or print it.
- Publish the survey on your website by embedding it into a webpage
- Post a pop-up survey on your website
Option 1 is the only one that allows using personal links. In all other cases, you will not be able to learn the respondent’s identity.
You can go to the Distribution Editor by clicking on Distribution at the top or on your right, depending on the screen you are currently using.

Distribute the Link
After clicking on Share Link, you will see a window with the following link:


You can adjust this link to suit your goals by adding custom parameters. Please read this if you want to add an extra ID parameter for the channel you are using to distribute your survey: survey.questionstar.ru/541231?channel_name=email and survey.questionstar.ru/541231?channel_name=messenger.
You can use any name for this parameter (channel_name in our example). The parameter and its value will be transmitted and automatically stored in the database. If you want your respondents to go to another address, for example, your corporate website after completing the survey, this parameter and its value will be automatically added to the redirect link. During survey analysis, you can also filter your results by this parameter.
You can also use UTM tags for your links.
Another option is to create an alias for your survey that will look as follows: survey.questionstar.ru/anysimbols123 (you may use Latin letters, numbers, and symbols $-_.+!*'() ). You can choose any name if it has not been taken by other users.
Posts on Social Media
When you publish your survey on social media, a standard posting window will be shown. Please note that you will not be able to learn the respondent’s identity when you post your survey on social media.

QR Code
If you post a QR code on your webpage or printed media, you won’t need to send out any links to your survey since all users with smartphones can scan this code and go straight to the first page of your survey:

Embedding the Survey on Your Website
You can use iframe tag to embed your survey. To do this, you need to insert a special code (below) on the relevant page.
Embedded survey example:
https://survey.questionstar.com/iframe_demo
Width and height can be customized in line with your requirements to visual design.
Posting a Pop-up Survey on Your Website
You may also opt to post a pop-up survey on your website; a user will see a new pop-up window with questions after clicking on a given link or after spending certain time on your website. Just like with embedded survey, you need to use a special code:
